Demox #1 - Introduction




I did an introduction of the project last year on IndieDB and on my blog, and in this dev log I sort of expect the readers to have read that post, I've been slow at setting up this page on itch.io though, so I do apologise if this post is confusing on it's own, but as said- if that would be the case you can find the initial development log regarding the prototyping of the game at IndieDB. And from now on I'll keep this page updated aswell to avoid such confusion!
Anyway, The project name is Demox, it will likely be changed later on in the development but I have to call it something for now!
Since last time when I introduced the project though, there have been some changes, primarily regarding the story, which I can't recall telling anyone about yet though, but also gameplay and mechanics have been adjusted.
.Camera Perspective
After testing out the sidescroller-style prototype alot I just didn't feel satisfied, I've now shifted to a top-down-ish perspective, similar to what I did in my previous game Loot Burn Kill Repeat.

An obstacle I learned from LBKR is camera view obstruction - how to solve the problem with something coming in between the player character and the camera. Most of the geometry in the maps that can obstruct the view in this game will turn transparent, something similar to what was done in LBKR but instead of instantly disappearing, I wanted to create a smoother effect that felt more natural, and that looked better aswell.
My first iteration of the code simply faded the geometry's alpha value by interpolating between two pre-determined values, this is not a good way of solving the issue though since each object that can fade out will create a new instance of it's shared material. So alot of memory will be used in order for the objects to store their own instance of the material, and it isn't very visually interesting either, really.

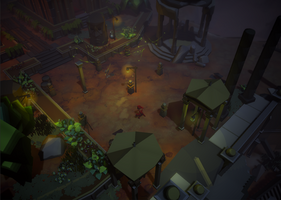
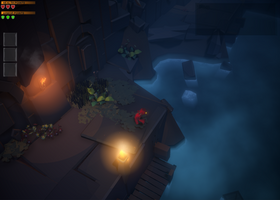
As seen in the image above, the entire object is faded out to reveal what's behind the geometry Another shot of the first iteration of obstruction handling in action It felt in order to create a custom shader to handle geometry clipping, the end result was great in my own opinion.Distance based clip mask shader
Distance-based clip mask Shader
- Less memory allocated since all obstructing geometry can share the same material, no extra material instances will be created
- Looks alot smoother and appealing since I can clip only specific parts of the obstructing mesh and use a noise texture to tune the edges.
- Does not require trigger volumes to determine when geometry should be clipped, the shader will handle this on it's own by calculating position of each vertex and comparing it to the player and the camera positions.
- Shader will also hide vertices obstructing the camera when the camera is close enough, so vertices will be hidden both by the player's position aswell as the camera. This is helpful for some geometry that's placed to give depth to the scene and are placed near the camera plane on purpose, this was not possible to achieve effectively with the first approach.
Unfortunately this approach does not solve problems with the Terrain mesh obstructing the camera view. I work around this problem by planning each map layout to have as little of these obstructions as possible. Where it's inevitable the camera can be panned so the geometry won't be in the way with the help of trigger volumes.

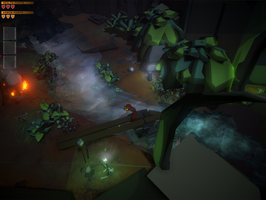
The end result of the obstruction clipping in-game, using the distance clip shader. .Player Input
While all controls and player actions that were implemented in the sidescroller prototype remains, including walljumping, sliding, mounting obstacles and more, there were some obstacles when changing camera view. The biggest one beeing the targetting of the grappling hook.
The player can climb both by jumping near geometry above the character or by using ladders OBSTACLE: HOW TO FIX GRAP HOOK TARGETING FOR NEW PERSPECTIVE? SINCE THE PLAYER CAN NO LONGER AIM ON THE VERTICAL AXIS THERE WAS AN ISSUE TO EFFECTIVELY USING THE GRAPPLING HOOK SINCE (MORE OR LESS) ALL HOOK POINTS ARE PLACED AT DIFFERENT VERTICAL POSITIONS COMPARED TO THE PLAYER.
Solution: A quite easy work around, really. I created a new class making use of Unity Engine's “OnMouseEnter()” and “OnMouseExit()” members, flaging the object as current target.public class HookTargetPoint : MonoBehaviour { public static Transform target; public void OnMouseEnter() { target = transform; //Flag this instance as current target } public void OnMouseExit() { target = null; //Reset target } }The very simple script above assigns the object that the mouse cursor is currently hovering above as a target hook point, since the target is defined as a static property it can be easily gathered from other classes by simple typing "HookTargetPoint.target" since no instance reference is required for static properties.
I'll take a break here for this time, I've prepared for a few more articles that will be posted soon about changes done after the prototyping stage and the development of the game, and next time I'll talk more about the game world, interactivity, and introducing the AI and item system(s).
Until then, enjoy this short clip of the wall jump and wall slide mechanics =)
Demox
| Status | On hold |
| Author | Crumblin' Cookie |
| Genre | Action, Adventure |
| Tags | 3D, Fantasy, flat-shading, Top-Down, Unity, Violent |
More posts
- Demox #6: New AI SensorsAug 28, 2021
- Demox #5 - DestructionMay 13, 2021
- Demox #4 - Water BehaviourApr 12, 2021
- Demox #3 - AI IntroductionMar 21, 2021
- Demox #2 - A new worldMar 04, 2021
Leave a comment
Log in with itch.io to leave a comment.